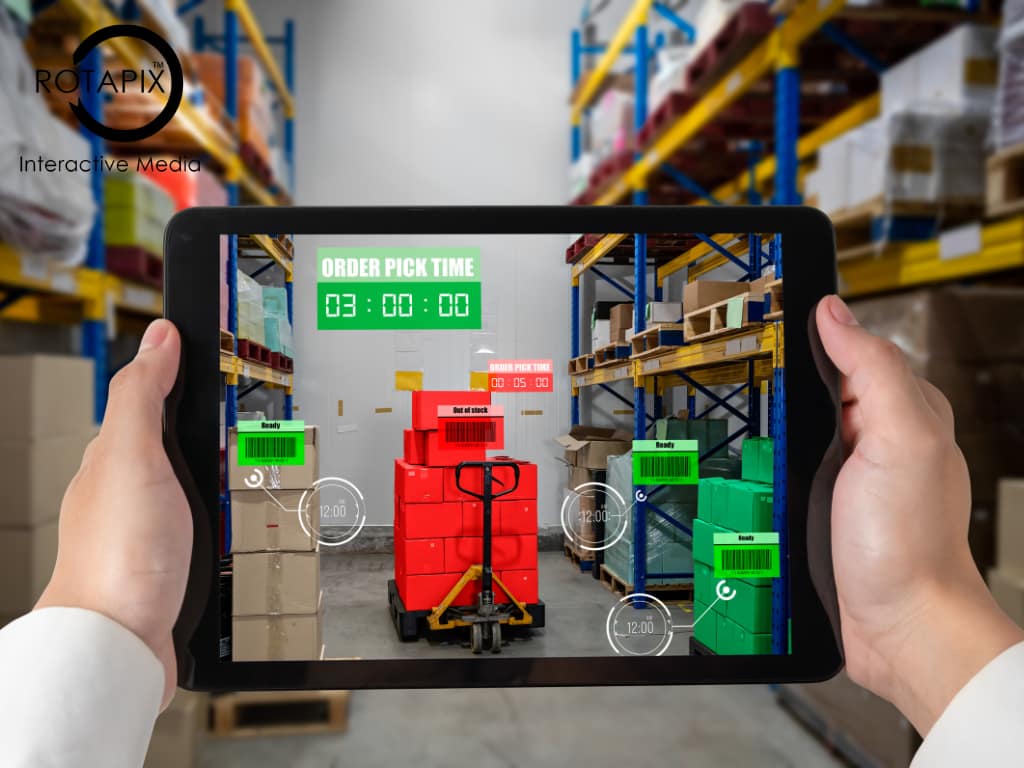
The integration of Augmented Reality website platforms marks a transformative phase in enhancing user experience. AR brings an immersive layer to the web, allowing users to interact with digital elements overlaid on their physical world through their screens. This innovative blend not only captivates users but also opens new avenues for businesses to showcase their products and services in an interactive manner.
The Significance of AR in Enhancing Web User Experience
Augmented Reality website platforms significantly elevates user engagement by making the browsing experience interactive and immersive. AR’s ability to visualize products in real-time and in real environments helps in bridging the gap between digital content and the physical world, providing users with a unique and memorable web experience. This enhanced interaction leads to better engagement rates, longer session times, and higher conversion rates for businesses.
Overview of AR Integration into Web Platforms
The integration of augmented reality website involves the use of WebAR technology, which allows users to access AR experiences directly from their web browsers without the need for additional apps or downloads. This accessibility makes AR more widespread and easily adoptable, offering businesses the opportunity to engage with a broader audience by embedding AR experiences directly into their websites.
Principles of AR Web Design

Designing AR experiences for web users requires a thoughtful approach to ensure that the immersive elements enhance rather than detract from the user experience.
Balancing Immersion and Usability
A key principle in AR web design is striking the right balance between creating immersive experiences and maintaining website usability. While AR should captivate and engage users, it’s crucial to ensure that these features are seamlessly integrated and do not overwhelm or confuse. Designers must consider how AR elements contribute to the overall goals of the website and enhance the user’s journey rather than acting as a distraction.
Simplifying User Interactions with AR Elements
Simplifying user interactions is essential in AR web design. AR features should be intuitive and easy to use, requiring minimal instructions. Designers can achieve this by employing familiar interaction patterns and providing clear, concise prompts to guide users through the AR experience. The goal is to make AR interactions as natural and straightforward as possible, allowing users of all technical abilities to enjoy the enhanced web experience.
User Interface (UI) Design for AR Web Experiences
The UI plays a pivotal role in how users interact with AR features on websites. It serves as the bridge between the user and the augmented content, guiding them through their journey.
Key UI Elements for AR on Websites
Key UI elements in AR web design include activation buttons, instructional overlays, and visual indicators. Activation buttons should be prominently placed and clearly labeled to indicate how users can start their AR experience. Instructional overlays can provide brief tutorials or tips, ensuring users understand how to interact with the AR elements. Visual indicators, such as icons or highlights, can draw attention to interactive AR features or points of interest within the web environment.
Designing Intuitive AR Controls and Indicators
Designing intuitive AR controls and indicators is crucial for a seamless user experience. Controls for AR interactions, such as rotating or resizing 3D objects, should be simple and mimic natural movements. Indicators, such as arrows or highlighted areas, can guide users on where to look or what action to take next. By making AR controls and indicators intuitive, designers can reduce the learning curve and enable users to engage with the AR content effortlessly.
User Experience (UX) Considerations in AR
For Augmented Reality (AR) to effectively enhance web experiences, it must be designed with user experience (UX) at the forefront. Thoughtful UX design ensures that AR integrates smoothly into websites, providing value without overwhelming or confusing users.
Streamlining the AR Journey on Websites
Streamlining the AR journey involves creating a clear, intuitive pathway for users to engage with AR features. From the moment users land on a website, there should be clear indicators or prompts guiding them toward the AR experience. Simplifying the number of steps to initiate AR — for example, with one-click activation — reduces barriers to entry and encourages exploration.
Enhancing Usability with Feedback Loops and User Guides
Incorporating feedback loops and user guides within AR experiences can significantly enhance usability. Feedback loops, such as visual or auditory cues that respond to user actions, reassure users that their interactions are recognized. User guides, whether they’re brief tutorials at the start of an AR experience or accessible tips during the interaction, help demystify the technology and empower users to fully engage with the AR content.
Accessibility in AR Web Design
Making AR features inclusive and accessible ensures that all users, regardless of their abilities, can benefit from these innovative experiences.
Ensuring AR Features are Inclusive and Accessible
Ensuring accessibility in AR involves designing experiences that accommodate users with various disabilities. This can include providing alternative text for images and 3D models, ensuring voice recognition software can interact with AR features, and designing for compatibility with screen readers and other assistive technologies.
Implementing Accessibility Best Practices in AR UX/UI Design
Implementing best practices in accessibility for AR UX/UI design means adhering to guidelines such as the Web Content Accessibility Guidelines (WCAG). It involves creating contrast-rich interfaces for users with visual impairments, ensuring AR experiences are navigable through keyboard inputs for users with motor disabilities, and providing captioning or sign language avatars for auditory content.
AR Content Placement and Optimization
The success of AR on websites also depends on the strategic placement of AR content and its optimization for performance.
Strategic Placement of AR Features for Maximum Engagement
AR features should be placed where they naturally fit within the user’s journey on the site, such as on product detail pages for e-commerce sites or in interactive learning modules for educational websites. Placement should consider the user’s intent and how AR can enhance or fulfill that intent at a particular moment.
Optimizing AR Content for Fast Loading and Performance
Optimizing AR content is crucial for maintaining fast loading times and smooth performance, which are key to keeping users engaged. This can involve compressing 3D models and textures, using efficient coding practices to reduce the computational load of AR features, and implementing lazy loading so that AR content only loads when needed. Ensuring AR experiences are lightweight and responsive enhances usability and encourages users to explore AR features without frustration.
Tools and Technologies for AR Web Design
To bring augmented reality website experiences to the web, designers and developers have a variety of tools and technologies at their disposal, each offering unique capabilities to create immersive and interactive web experiences.
Overview of Tools for Creating and Integrating AR Elements
Several tools have become instrumental in developing AR for websites, including:
- AR.js: A lightweight library for creating AR experiences directly in web browsers, compatible with a wide range of devices.
- A-Frame: A web framework for building virtual and augmented reality experiences, making it easier for web developers to integrate AR without deep knowledge of WebGL.
- 8th Wall: A platform that provides powerful tools for creating interactive AR web experiences that work across all devices, without the need for an app.
- WebXR Device API: A crucial technology that enables AR and VR experiences directly in web browsers, facilitating a wide range of immersive experiences.
Selecting the Right Technology Stack for AR Web Experiences
Selecting the right technology stack for AR web experiences depends on several factors, including the complexity of the desired AR features, the target audience’s devices and browsers, and the development team’s familiarity with specific AR tools. It’s important to consider cross-platform compatibility to ensure the AR experience is accessible to a broad audience.
Best Practices in AR Web Experience Design
Creating effective AR web experiences requires more than just technical skill; it demands an understanding of user needs and behaviors to design experiences that are truly engaging.
Lessons Learned and Recommendations for AR Web Projects
Key lessons from successful AR web projects include:
- Start with a user-centric design approach to ensure AR features meet actual user needs and enhance the overall experience.
- Prioritize simplicity and ease of use to encourage adoption and engagement.
- Test AR experiences across a range of devices and environments to ensure consistency and accessibility.
Conclusion
The Future of AR in Web User Experience Design
The future of AR in web user experience design is incredibly promising. As technology advances, AR is set to become more seamless, with greater integration into everyday web interactions. This evolution will likely lead to more personalized and engaging online experiences, transforming how users interact with content, products, and brands on the web.
Encouraging the Adoption of AR to Enrich Web Interactions
For businesses and web designers, the adoption of AR presents a unique opportunity to stand out and offer unparalleled user experiences. By embracing AR, websites can not only captivate and engage users in new ways but also drive tangible results, from increased engagement to higher conversion rates. As AR technology continues to evolve, its potential to enrich web interactions and redefine the standards of web design is boundless.